Where Rpg Are in Print Again
What are the buttons, text, dropdowns, etc. that can be seen when playing a game? All of that is part of what is called the User Interface (UI). Almost games accept some sort of UI which makes it easier for players to switch between levels and activate certain controls (such as pausing the game or restarting a level). In a previous article describing how to create Dodger in Unity, nosotros created a small push button to refresh the game if a actor lost.
In this tutorial, nosotros are going to take that to the next level, and allow users to interruption or restart the game and switch between different scenes. Nosotros will also be taking a look at how to show sure UI elements merely at certain times – such as when the game is paused or when the player dies/loses.

Most games comprise a pause menu, a game over screen, and a main menu. Since these are some of the few elements that are required for a "finished" game, we will insert all three into our Dodger clone. In add-on, nosotros will as well create an instructions screen then that players volition be able to learn the controls they can employ before they start playing the game.
The completed game can be played at crawling.io.
Creating a Basic Break Screen
A pause screen has a common gear up of controls that players are able to employ to restart a level, move back to the main carte, or un-pause the game. Break screens should only be visible when the game is paused. In Unity nosotros are, in general, able to differentiate betwixt a paused and united nations-paused game by using Time.timescale. If the time scale is zip, the game is paused. If it's greater than goose egg, the game is un-paused (we'll discuss this later). Let's get started!
Creating Pause Text
First, we are going to need to create a title which tells the player that the game is paused. We should create a text object by right-clicking in the hierarchy pane and selecting UI -> Text. Let's name the newly created object PauseText.
We need to create a championship which tells the player that the game is paused. We should create a text object past right-clicking in the hierarchy pane and selecting UI -> Text. Let'south proper noun the newly created object PauseText.
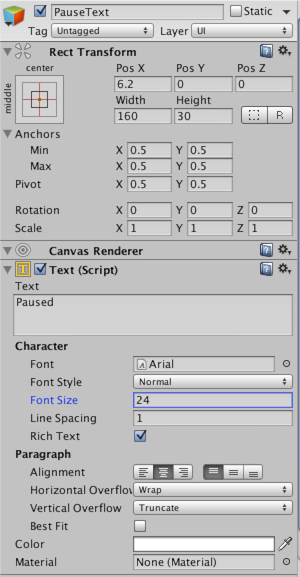
At present we can format the Text object to have it look better within the game screen. In society to change the text of a Text object we take to click in the Inspector pane under the text attribute where the words "New Text" are. Within the text aspect, we can change the text of our pause text to "Paused". To continue with the color scheme for the game we should change the colour of the text to white. This tin can be accomplished by clicking under the color object (where blackness or some other color may be selected) and choosing white.

Allow's adjust the placement of our text. The interruption text should exist centered horizontally on the screen and be at about the elevation tertiary of the game screen. The pause text tin be moved past changing the values of Ten and Y inside of the Rect Transform attribute or by using the four way arrows in the mouse controls in the acme left corner of the Unity editor. If needed or wanted, we can likewise change the text size by changing the value and past changing the size of the width and height attributes (nether Rect Transform).
All we need to do now is tag the object so that the program, after we add lawmaking, volition be able to tell that we only want this object to show when the game is paused. We tin click under the name of the pause text where it says "Untagged" and and then click "Add tag…". Now we tin can create a tag named "ShowOnPause". In one case this tag is created we need to add it to the pause text.
Creating the Paused Buttons
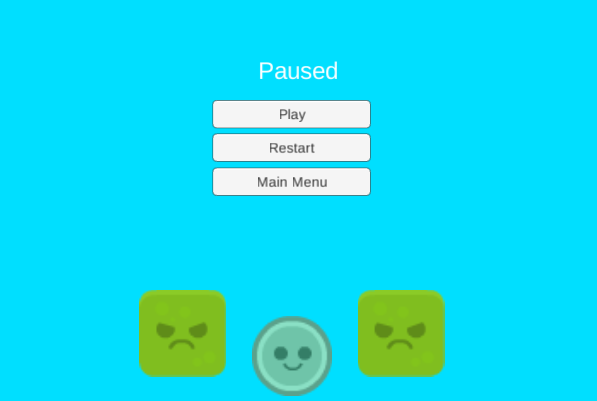
Since we have created the suspension text and added a new tag for game objects that should appear when the game is paused, we can brainstorm creating the buttons that volition make up the paused game bill of fare.
We will be creating 3 dissimilar buttons: a play button, a restart button, and a master card button. The play push will united nations-pause the game, the restart button will restart the game, and the main carte push button will have players back to the primary menu scene of the game.
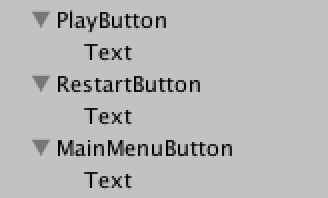
Permit'southward begin by creating a new button (correct-click in bureaucracy -> UI -> Push) and naming information technology "PlayButton". Nosotros should fix the play button's tag to ShowOnPause so that it will only be shown when the game is paused. Now let'south set the text of the play button to "Play". This tin exist washed by opening the text child object in the inspector (click the dropdown next to the play button in the hierarchy and select the text object) and so changing the text holding to "Play". We should align the play push button with the center of the screen so that it volition be under the pause text.
A quick way to create the other two buttons is to select the play push in the hierarchy and duplicating it (Command / CTRL + D) twice. We can name the new buttons "RestartButton" and "MainMenuButton". We should too give each of the new buttons the appropriate text. The restart push should say "Restart" and the main carte push button should say "Main Menu". Now let'due south delete the refresh push that was created in the last tutorial. We can see now that we accept a bones suspension carte du jour. Still, the carte doesn't do anything because nosotros haven't attached any code to the objects.

Let's open the UIManager script that was created in the last tutorial. We should edit our UIManager script and so that it looks like the code below.
GameObject[ ] pauseObjects; // Utilise this for initialization void Beginning ( ) { Time.timeScale = 1 ; pauseObjects = GameObject. FindGameObjectsWithTag ( "ShowOnPause" ) ; hidePaused ( ) ; } // Update is called once per frame void Update ( ) { //uses the p push to interruption and unpause the game if (Input. GetKeyDown (KeyCode.P) ) { if (Time.timeScale == 1 ) { Fourth dimension.timeScale = 0 ; showPaused ( ) ; } else if (Time.timeScale == 0 ) { Debug. Log ( "high" ) ; Time.timeScale = i ; hidePaused ( ) ; } } } //Reloads the Level public void Reload ( ) { Awarding. LoadLevel (Application.loadedLevel) ; } //controls the pausing of the scene public void pauseControl ( ) { if (Fourth dimension.timeScale == 1 ) { Time.timeScale = 0 ; showPaused ( ) ; } else if (Fourth dimension.timeScale == 0 ) { Time.timeScale = one ; hidePaused ( ) ; } } //shows objects with ShowOnPause tag public void showPaused ( ) { foreach (GameObject g in pauseObjects) { g. SetActive (truthful) ; } } //hides objects with ShowOnPause tag public void hidePaused ( ) { foreach (GameObject g in pauseObjects) { thousand. SetActive (false) ; } } //loads inputted level public void LoadLevel (string level) { Application. LoadLevel (level) ; } Now that we have the code nosotros need accessible in the UIManager script, we can get back to Unity. Inside Unity, let's select the play button and attach the pauseControl method to it. To do this nosotros can select the play button and drag the UIManager game object onto the game object space under the OnClick() attribute in the inspector pane. With the UIManager game object added, nosotros can at present utilise the second dropdown to select the pauseControl role (UIManager -> pauseControl).
Using the same steps, we can add the reload() method to the restart button and the loadLevel() method to the main menu button. Since the loadLevel() method takes a string parameter, we should type "MainMenu" into the box under the function dropdown.

If we striking play now, nosotros volition notice that the play and restart buttons work. Also, if we striking P while the game is playing, we are able to interruption and un-pause the game. The but problem is that the main menu button doesn't work. This is because we oasis't added a scene named "MainMenu" to the build settings.
Creating a Main Carte du jour Scene
Creating the Scene
With the pause menu created in the play scene, nosotros tin now create a new scene that will function every bit the primary carte du jour of the game. The main menu we will create will be uncomplicated and only contain a Play button that will take players to the play scene.
Offset, we should save the current scene that we are working in then that the work nosotros take done will non go deleted when we open a new 1. Let's create a new scene (Command / CTRL + N or File -> New Scene). Once the scene is open up, salve information technology and name it "MainMenu".

Note: Nosotros are naming it "MainMenu" because that is the string holding to which we set the main bill of fare push in the play scene. If nosotros wanted a different name, then we could change the cord holding of the loadLevel() function attached to the chief menu push button in the play scene.
Now that the scene has been saved we can begin working on information technology. Let'southward start by selecting the primary camera game object and changing its background to the same color as in the play scene (R: 0, Thousand: 223, B: 255).
For this scene, we volition demand to be able to access the loadLevel() method inside the UIManager script. This ways nosotros need to create a UIManager game object and adhere the UIManager script to it and then that nosotros can add the function to our push.
Let's create an empty game object (correct-click in hierarchy -> Create Empty) and proper name it UIManager. Now we can add the UIManager script to the UIManager game object.
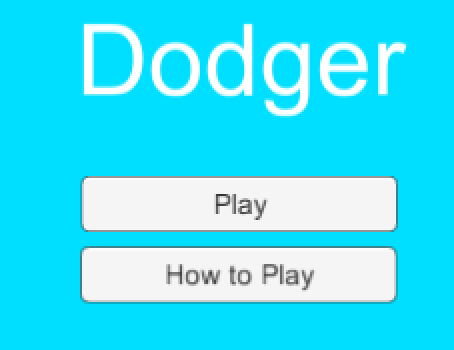
We can begin creating the simple menu that will contain the text that says "Dodger" and a play button. We'll brainstorm by creating the text (right-click in bureaucracy -> UI -> Text) and naming information technology "TitleText". We should alter the text to say "Dodger" and marshal it to the center of the screen, a little towards the top. Now let'south fix the color of title text to white.
With the text created and edited we can create a new button and proper name it "PlayButton". Nosotros should alter the text of the play push's child object to "Play". Finally, let's add the UIManager game object to the button's OnClick() attribute and cull the loadLevel() function. The parameter of the loadLevel() office depends on what the name of the play scene from the terminal tutorial is. We can discover the name of the play scene past finding the scene in the Assets pane.

If we run the game and hit the play button, we will notice that the button does non piece of work. The reason is the aforementioned equally it was when the master menu button didn't work in our play scene: we haven't added the MainMenu scene to the build settings. To add our current scene to the build settings, we can open the build settings (File -> Build Settings) and click Add Electric current.
Finishing the Game
For the game to be considered "finished" it needs to have a game over screen so that players will be able to tell when they have lost. Nosotros will also add a score counter to the game, so players will know how loftier they scored.
Adding a Score
We should save our electric current scene and open the play scene. With the play scene open, we tin can create a text object and name it "ScoreText". The score text object should exist aligned to the summit of the screen. With the score text object selected we can add a top stretch anchor to it past looking in the Rect transform holding and clicking the ballast menu. Nosotros should also center the text and make it white.
The condition that we will use to update the score will exist blocks going off screen (significant the blocks the actor has already dodged). For this condition to exist active we will need to check for the blocks' collision off screen and increment a variable for the score.
Let's create an empty game object and name information technology "BottomBorder". We add a BoxCollider2D to the bottom border and prepare the X size to a large number that goes slightly by the camera'southward borders. Now we tin add a Rigidbody2D to the bottom border object and gear up the gravity scale aspect to 0 so that the bottom edge object doesn't fall. We tin align the bottom edge object slightly beneath the thespian making sure that it is off screen.
We need to create a new script in society to set a score for the histrion. Let'southward create a new C# script named "PointCounter" inside of our Scripts folder. One time the PointCounter script has been created we can open up it in our IDE and blazon:
public int score; // Use this for initialization void Commencement ( ) { score = 0 ; } // Update is called once per frame void Update ( ) { } //checks for entering a trigger void OnTriggerEnter2D (Collider2D other) { //checks other collider's tag if (other.gameObject.tag == "Enemy" ) { score++ ; //increments score Destroy (other.gameObject) ; //destroys other collider's gameobject } } The PointCounter script should exist added to the bottom border game object and then that once a block collides with it, the block will be destroyed and the score updated.
Now, permit's create a script named "PointUpdater" which will update the score text. We tin can open the PointUpdater script in our IDE and blazon:
public PointCounter pointCounter; // Use this for initialization void Beginning ( ) { text = gameObject.GetComponent<Text> ( ) ; text.text = "Score: 0" ; } // Update is called one time per frame void Update ( ) { text.text = "Score: " + pointCounter.score. ToString ( ) ; } We should add the PointUpdater script to the score text game object. The lesser edge game object should be added to the point counter value so that the score can exist updated.
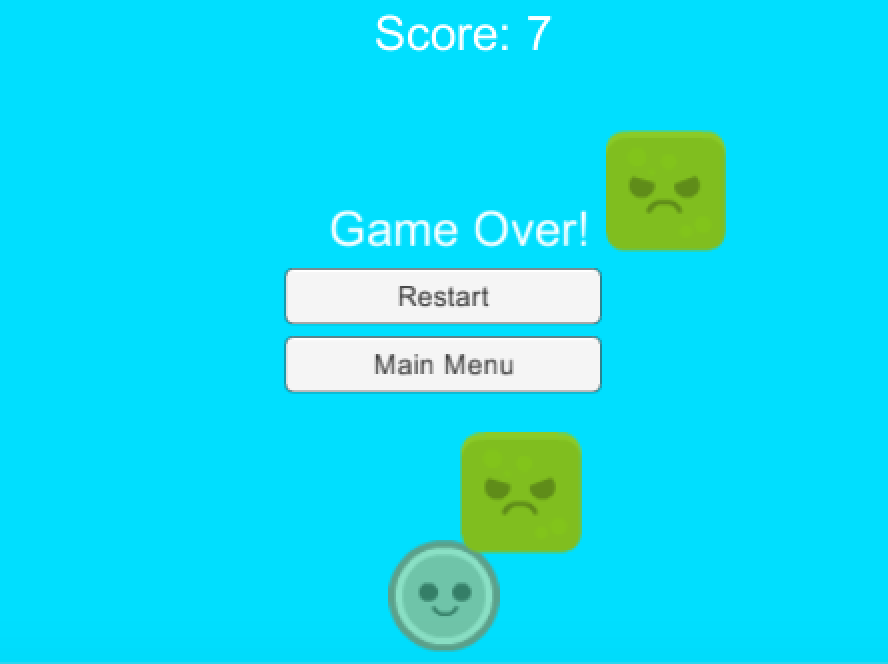
To finish up the game, we need to add together a game over bill of fare that will appear when the role player has died.
Let'south open the PlayerController script in our IDE and below the concluding variable announcement add together:
public bool alive; // Use this for initialization void Start ( ) { alive = truthful; } Inside of the EnemyController script let's add together:
void OnTriggerEnter2D (Collider2D other) { //Checks if other gameobject has a Tag of Histrion if (other.gameObject.tag == "Player" ) { other.gameObject.GetComponent<PlayerController> ( ) .live = simulated; Time.timeScale = 0 ; } } To begin fleshing out the menu, we can create a new text game object and name it "GameOverText". The text should be ready to "Game Over" and the text color should be white. Nosotros should align the game over text to be slightly above the centre of the screen. To make sure that this menu volition but appear when the thespian has died nosotros should create a new tag named "ShowOnFinish" and add it to the game over text.
Now let's duplicate the restart and main menu buttons. We should rename the buttons to "FinRestartButon" and "FinMainMenuButton" and add the ShowOnFinish tag to both of the buttons.
Finally, let's open the UIManager script in our IDE and edit it so that it looks like the lawmaking below.
GameObject[ ] pauseObjects; GameObject[ ] finishObjects; PlayerController playerController; // Use this for initialization void Start ( ) { Time.timeScale = 1 ; pauseObjects = GameObject. FindGameObjectsWithTag ( "ShowOnPause" ) ; //gets all objects with tag ShowOnPause finishObjects = GameObject. FindGameObjectsWithTag ( "ShowOnFinish" ) ; //gets all objects with tag ShowOnFinish hidePaused ( ) ; hideFinished ( ) ; //Checks to make sure MainLevel is the loaded level if (Awarding.loadedLevelName == "MainLevel" ) playerController = GameObject. FindGameObjectWithTag ( "Histrion" ) .GetComponent<PlayerController> ( ) ; } // Update is called once per frame void Update ( ) { //uses the p button to suspension and unpause the game if (Input. GetKeyDown (KeyCode.P) ) { if (Time.timeScale == 1 && playerController.alive == truthful) { Time.timeScale = 0 ; showPaused ( ) ; } else if (Fourth dimension.timeScale == 0 && playerController.live == true) { Fourth dimension.timeScale = 1 ; hidePaused ( ) ; } } //shows end gameobjects if player is expressionless and timescale = 0 if (Time.timeScale == 0 && playerController.alive == imitation) { showFinished ( ) ; } } //Reloads the Level public void Reload ( ) { Application. LoadLevel (Application.loadedLevel) ; } //controls the pausing of the scene public void pauseControl ( ) { if (Time.timeScale == 1 ) { Time.timeScale = 0 ; showPaused ( ) ; } else if (Time.timeScale == 0 ) { Fourth dimension.timeScale = 1 ; hidePaused ( ) ; } } //shows objects with ShowOnPause tag public void showPaused ( ) { foreach (GameObject one thousand in pauseObjects) { thousand. SetActive (true) ; } } //hides objects with ShowOnPause tag public void hidePaused ( ) { foreach (GameObject g in pauseObjects) { 1000. SetActive (false) ; } } //shows objects with ShowOnFinish tag public void showFinished ( ) { foreach (GameObject k in finishObjects) { g. SetActive (true) ; } } //hides objects with ShowOnFinish tag public void hideFinished ( ) { foreach (GameObject g in finishObjects) { thou. SetActive (faux) ; } } //loads inputted level public void LoadLevel (string level) { Application. LoadLevel (level) ; } 
Decision
We have now added a elementary UI to our game. Players volition now exist able to move through the ii scenes using the buttons. We accept too gained experience in modular Unity development and Dry coding (Don't-Repeat-Yourself). The style nosotros created the score text is a practiced example of how Unity lawmaking should be divided so that it is recyclable.
Questions? Comments? Please leave them beneath!
The finished project can be downloaded from GitHub.
guzmanimeling1963.blogspot.com
Source: https://www.sitepoint.com/adding-pause-main-menu-and-game-over-screens-in-unity/
0 Response to "Where Rpg Are in Print Again"
Post a Comment